mac
title: “JS笔记”
slug: “javascript笔记”
tags:
- JavaScript
draft: false
date: 2023-02-07T16:45:44+08:00
description:
series:
status: [“未整理”]
remarks:
cover:
image: “/assets/defult.png”
author: [“老五”]
categories: [“回顾笔记”]
规则:
- 不能用关键字
- 关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等
- 只能用下划线、字母、数字、$组成,且数字不能开头
- 字母严格区分大小写,如 Age 和 age 是不同的变量
规范
- 起名要有意义
- 遵守小驼峰命名法
- 第一个单词首字母小写,后面每个单词首字母大写。例:userName
字符串转换
隐式转换
加号两边只要有一个是字符串,都会把另外一个转换成字符串
除了+号以外的算术运算符,比如- * / 等都会把数据转换成数字类型+号作为正号解析,可以转换成Number(+号可以将字符串转换成数字型)
显式转换
Number
parseInt
parseFloat
String
变量.toString
一元运算符
前置自增和后置自增的区别
前置自增:先自加再使用(记忆口诀:++在前,先加)
后置自增:先使用再自加()
比较运算符
尽量不要比较小数,小数有精度问题
不同类型之间比较会发生隐式转换
不相等
!= 对应 ==
不全等
!== 对应 ===
逻辑运算符
&&
||
!
短路
| 符号 | 短路条件 |
|---|---|
| && | 左边错误 |
| || | 左边真 |
五个值是假的
- False
- 0,除了0都是真的
- 空字符串
'',除了空字符串都是假的 - Null
- Undefined
运算优先级
- 小括号
- 一元运算符 ++ – !
- 算数运算符,先* % / 后+ -
- 关系运算符 > >= < <=
- 相等运算符 == != === !==
- 逻辑运算符 先&&后||
- 赋值运算符 =
- 逗号运算符 ,
表达式
一组代码的集合,js解释器会将其计算出一个结果
三元表达式
条件 ? 满足执行 :不满足执行
语句
js整句,js语句以分号结束(可以省略)(可以做一件事)
表达式:3+4
语句: alert() 弹出对话框
If语句
单分支、双分支、多分支
| |
switch
适合等值判断,不适合区间判断
switch case 需要结合break使用,没有break会造成case穿透
while循环
三要素
- 变量的起始值
- 变量的终止条件
- 变量变化
结束循环,continue和break
- 继续下次循环 continue
- 退出循环break
for循环
for循环最大价值就是遍历数组
for循环 while循环的区别
如果明确循环的次数推荐for
如果不知道需要循环多少次的时候推荐使用while循环
for循环嵌套
外面循环执行一次,里面循环执行全部
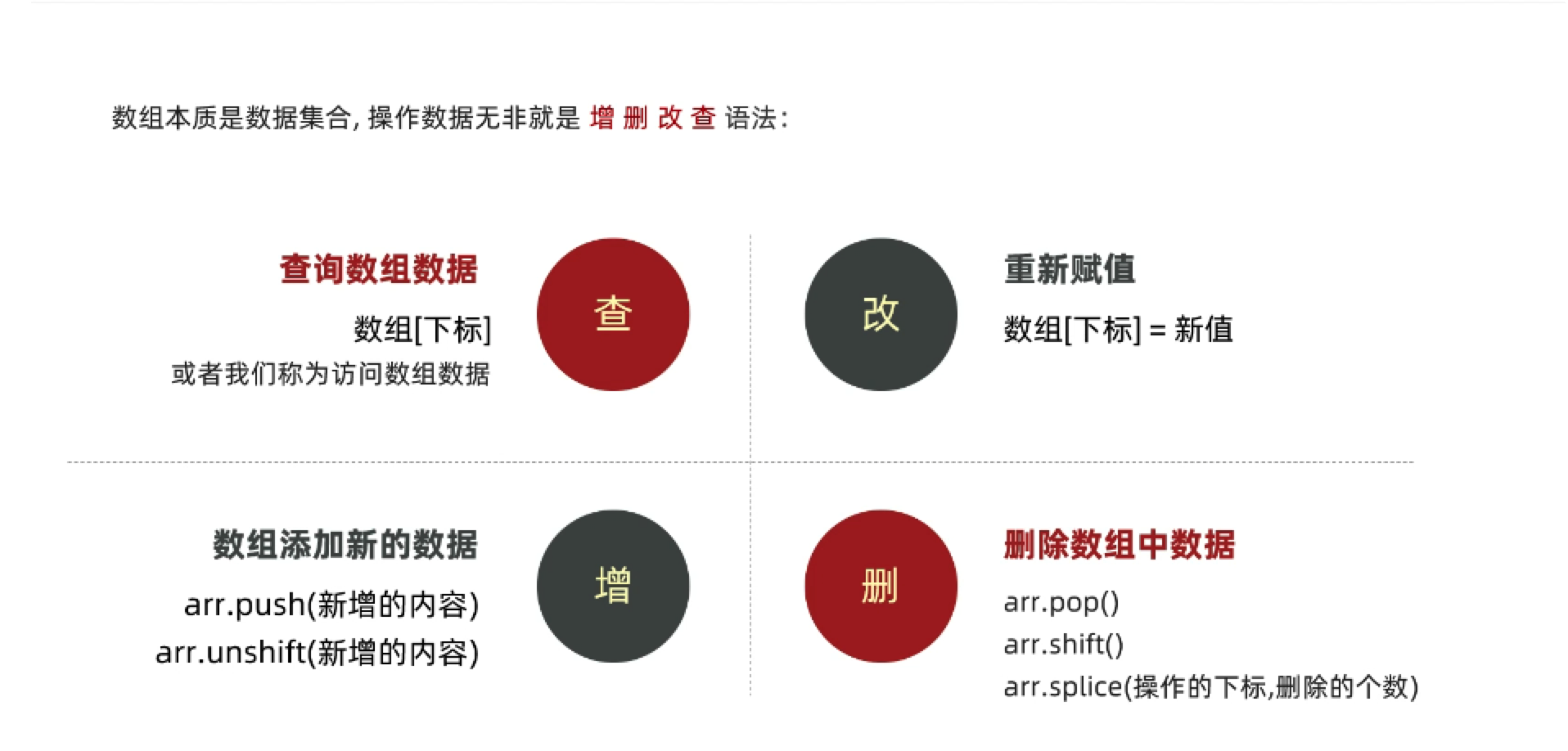
数组操作
增
arr.push
arr.unshift
删
arr.pop
arr.shift
arr.splice(从哪删,删多少)
改
arr[下标]=新值
查
arr[下标]
函数
命名
小驼峰、以动词开头例如:addName
行参
- 行参是已经声明了的变量
- 行参是局部变量
实参
- 可以传入变量
构造函数
函数返回值
函数只能出现一次return,并且return后面的代码不会再被执行,所以return后面数据不要换行写
函数可以没有return,这种情况return的返回值是undefined
回调函数
将A函数作为参数传递给B时,函数A为回调函数
回头(等待条件发生)时,再调用函数。
定时器和事件监听都是回调函数的一种。
匿名函数
匿名函数就是没有函数名的函数,也就是函数表达式。
我们通常定义 JavaScript 函数时都是给函数一个名字,比如:
| |
这个是函数声明,可以有名字。但是函数也可以像以下形式定义:
| |
这里我们使用了一个函数表达式,通过将一个匿名函数赋值给一个变量来定义一个函数。这个函数没有名字,我们把它赋给了变量 foo。
JavaScript 中匿名函数最常见的用法是将其作为另一个函数的参数进行传递,比如:
| |
这里的 map() 方法接收一个函数作为参数,而我们传递了一个匿名函数作为参数,这个匿名函数就是用来将每一个数组元素乘以 2 的。
还有一种情况是在函数内部定义方法时使用,在函数内部定义的方法也可以是匿名函数。
举个例子:
| |
我们在 foo() 函数内部定义了一个只能在 foo() 内部被调用的内部函数 innerFunc,同时定义了一个回调函数,并在回调函数中调用 innerFunc。
这样,我们就可以使用匿名函数在某个函数内部定义另一个函数。
立即执行函数
立即执行函数用分号结尾,防止和别的代码混合
| |
对象
遍历对象
| |
随机数函数
| |
修改元素样式属性
JavaScript修改元素css样式,css中带-的样式,需要改成小驼峰命名方式
如background-color改成backgroundColor
定时器
间歇函数
setInterval
定时器是JavaScript中常用的一种异步编程方式,它用于在指定的时间间隔后执行特定的代码。
在JavaScript中,有两种定时器可以使用:setTimeout() 和 setInterval()。这些函数接受两个参数:一个是要执行的函数或代码块,另一个是时间间隔(以毫秒为单位)。
setTimeout() 在指定的时间间隔后执行一次函数或代码块。它的用法如下:
| |
上述代码中,setTimeout() 将在1000毫秒(即1秒)后执行传入的函数。
setInterval() 在指定的时间间隔中循环执行特定的函数或代码块,直到使用 clearInterval() 停止执行。它的用法如下:
| |
上述代码中,setInterval() 将在每一秒执行一次传入的函数或代码块。它返回一个 intervalId 值,可以使用 clearInterval(intervalId) 函数停止定时器运行。
定时器常用于执行一个时间间隔后需要运行的任务,例如定时更新页面元素、轮播、游戏循环等。需要注意的是,在使用定时器时需要谨慎处理,以免出现性能问题、内存泄漏或者其他不良后果。
事件监听
高阶函数
环境对象
谁调用,this就是谁,是判断this的粗略方法
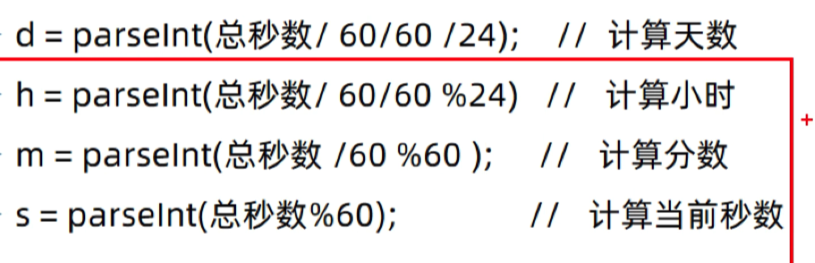
时间戳转换
d = parselnt(总秒数/ 60/60 /24) //计算天数
h=parselnt(总秒数/60/60 %24)/ 计算小时
m= parselnt(总秒数/60%60);// 计算分数
S= parselnt(总秒数%60);// 计算当前秒数
事件流
事件委托
事件冒泡
递归函数
递归函数是一种在其定义中直接或间接调用自身的函数。在JavaScript中,递归函数的使用非常普遍,尤其是在处理像树结构这样的数据结构时。递归函数通常有两个主要部分:基本情况(或终止条件)和递归步骤。
基本情况(终止条件):这是递归函数停止调用自身并返回结果的条件。没有基本情况,递归函数可能会进入无限循环。
递归步骤:在这一步中,函数通过调用自身来解决问题的一部分,并通常将问题规模减小,逐步逼近基本情况。
递归函数的一个典型例子是计算阶乘。阶乘函数 factorial(n) 计算数字 n 的阶乘,定义如下:
- 基本情况:如果
n等于0,factorial(0)返回1。 - 递归步骤:如果
n大于0,factorial(n)返回n * factorial(n-1)。
以下是这个函数的JavaScript实现:
| |
在这个例子中,每次函数调用自身时,它都会将 n 的值减小,直到 n 等于0,此时函数不再调用自身,而是返回1。然后,所有的函数调用返回,最终得到最初调用的结果。递归函数是一个强大的工具,但需要谨慎使用,因为如果没有正确的基本情况或者没有有效地逼近基本情况,它可能会导致栈溢出错误。
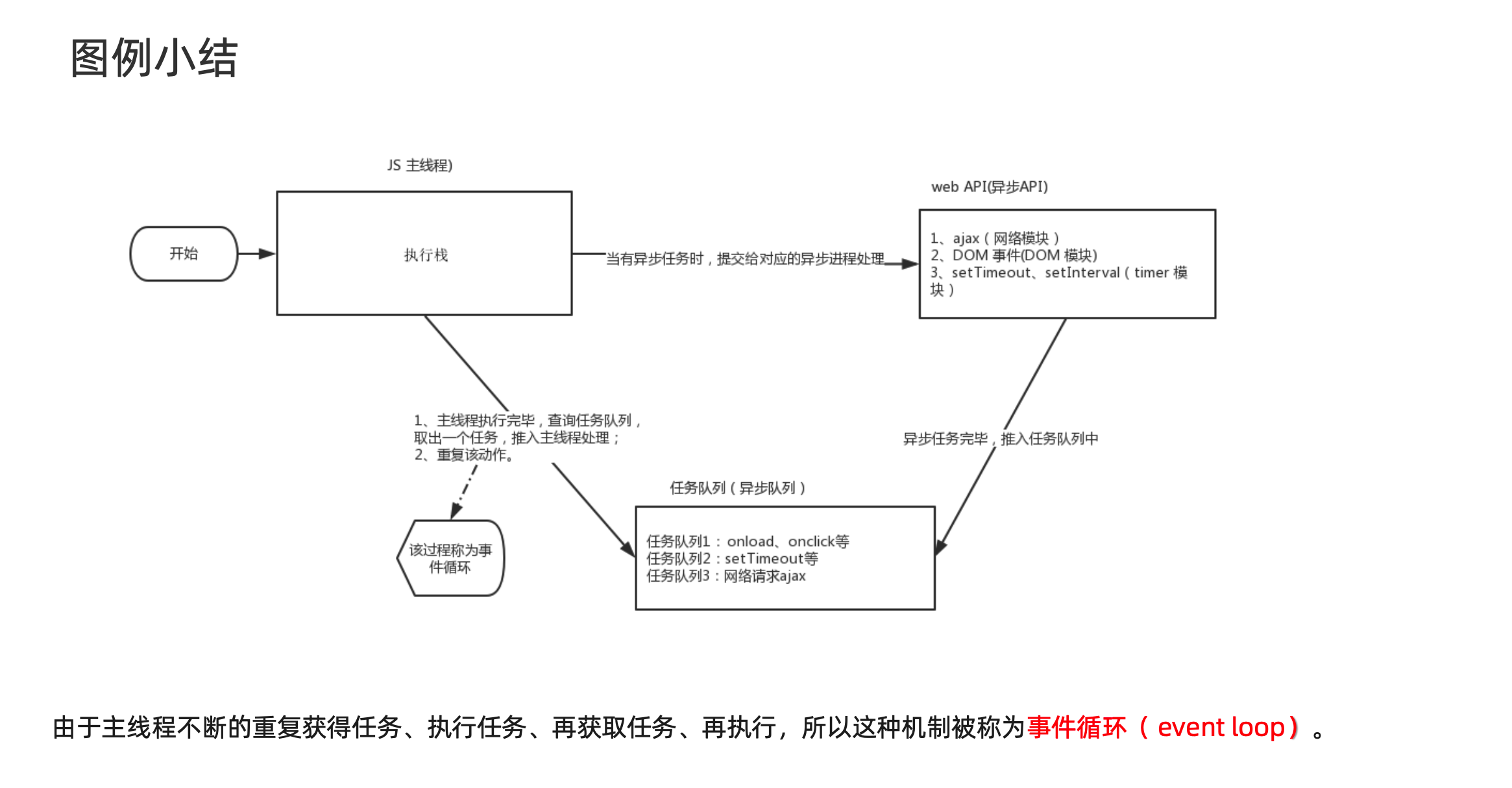
js执行机制
正则
| |
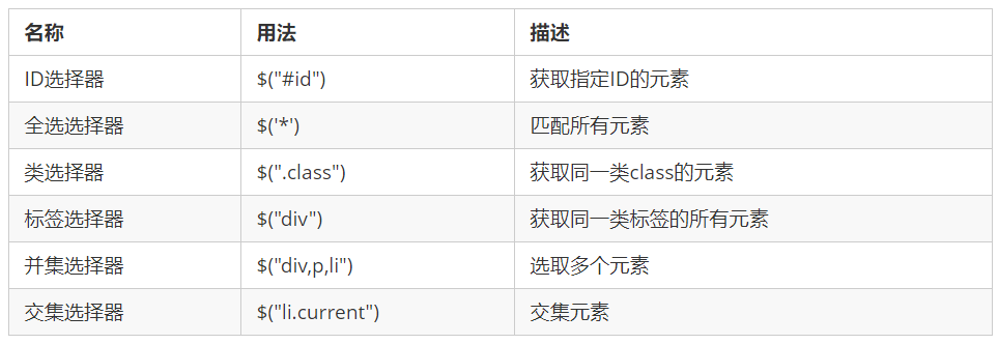
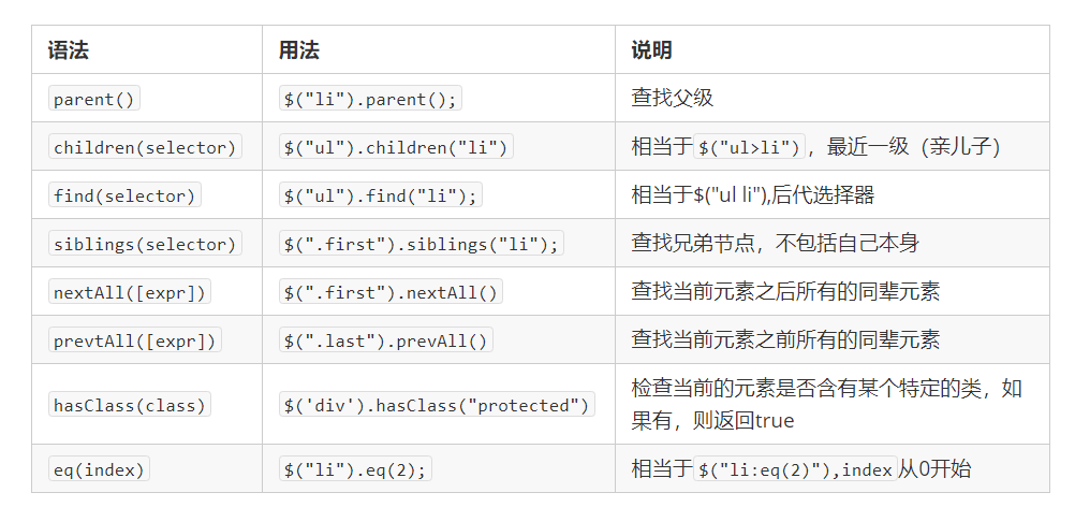
jQuery
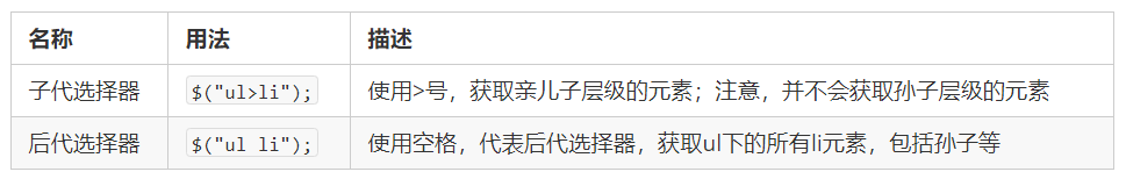
子代选择器
$("ul>1i");
使用>号,获取亲儿子层级的元素;注意,并不会获取孙子层级的元素
后代选择器
$("ul li”);
使用空格,代表后代选择器,获取u/下的所有元素,包括孙子等
jQuery选择器获取的是数组形式的