timle
title: “PaperMod主题使用codeFences状态下使用Mermaid”
slug: “papermod主题使用codefences状态下使用mermaid”
tags:
- Mermaid
- Hugo
draft: false
date: 2023-01-28T17:02:57+08:00
description:
series:
status: [“已整理”]
remarks:
author: [“老五”]
categories: [“备忘笔记”]
起因
因为我的笔记软件是Obsidian,所以一直很排斥使用shortcode(Obsidian里不显示效果)。研究了好久,终于成功使用codeFences的方式成功加载Mermaid了。
教程
先奉上大神的链接
https://lingzihuan.icu/posts/hugo-papermod-mermaid/
坑

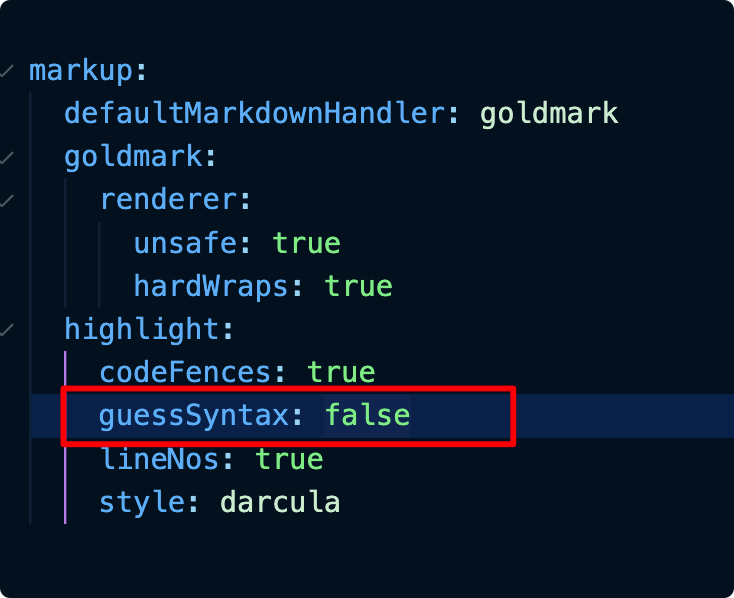
goldmark里面的 guessSyntax 要设置成 false 或者删掉这个字段,Mermaid才能生效。
备忘
在这个文件里 layouts/partials/extend_head.html增加下面这段代码即可
| |
OK了
graph TD
开始-->结束; %%自上而下%%
| |
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 5: Me
gantt
title 标题
dateFormat YYYY-MM
section 第一年
减肥 :a1, 2014-01, 30d
玩游戏 :after a1 , 20d
section 第二年
玩游戏 :2014-01 , 12d
玩游戏 : 24d