原文地址: https://developers.weixin.qq.com/community/develop/article/doc/000284418987e8bc2d5f4819351813
收藏时间: 2024-07-21 00:53:56
文章分类: 代码片段
文章标签:代码片段,小程序开发者社区,小程序开发者论坛,小程序开发,自定义顶部导航-微信小程序
自定义顶部导航-微信小程序 | 微信开放社区
自定义顶部导航-微信小程序
沉冰2023-02-21
3954浏览
4评论
小程序自定义顶部导航,3种模式
随着小程序功能越来越多,在部分页面中,顶部区域也需要利用起来,而且有些要求和app/h5等样式统一,所以需要使用到自定义顶部导航,分享下自用的定义顶部导航。
小程序现在支持在单个页面中设置顶部样式为自定义,只需要页面package.json中加入
| |
顶部导航分为状态栏区域和标题区域。状态栏区域可以通过 wx.getSystemInfoSync() 中的 statusBarHeight 获取其高度,通过 windowWidth 获取其宽度;标题栏则要通过 wx.getMenuButtonBoundingClientRect() 获取小程序右上方的操作按钮位置及大小,再通过计算其top和状态栏高度等获得,标题栏宽度为windowWidth,高度为 (胶囊按钮的top - 状态栏高度)* 2 + 胶囊的高度。其他部分也通过类似的方法进行换算
为了便于复用,将其封装为组件,采用slot的方式将内容加载入组件中。
现共有3种样式
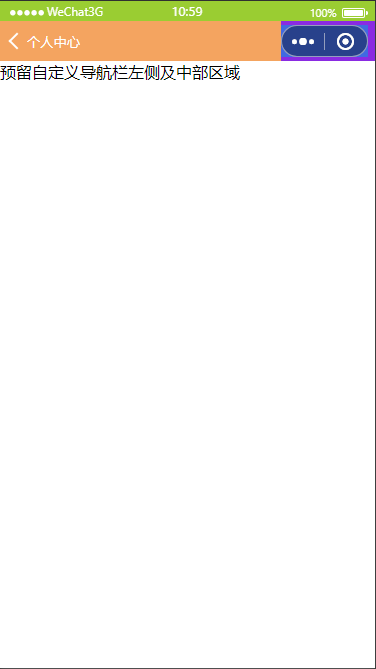
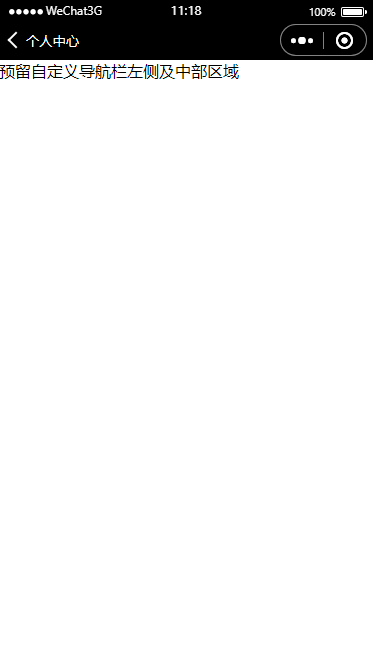
1.空余出左侧及中部区域
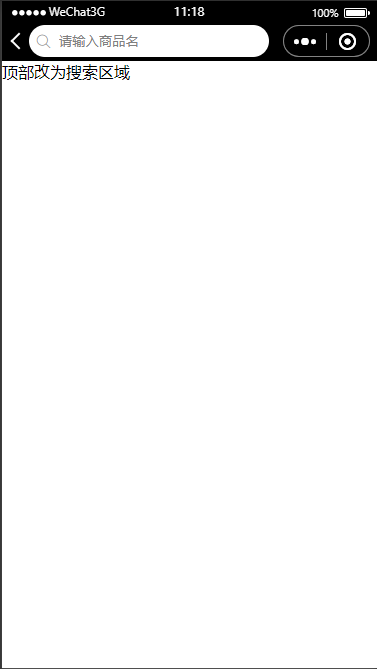
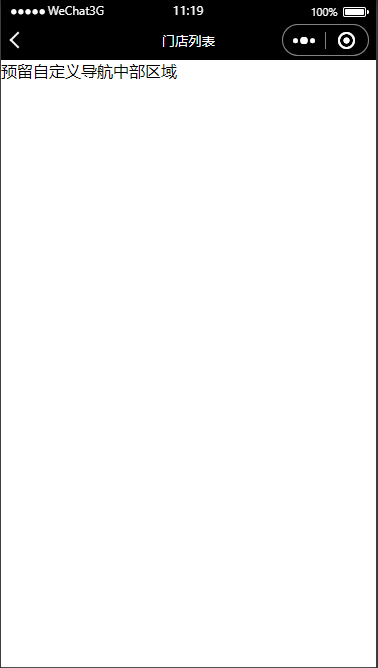
2.空出中部区域
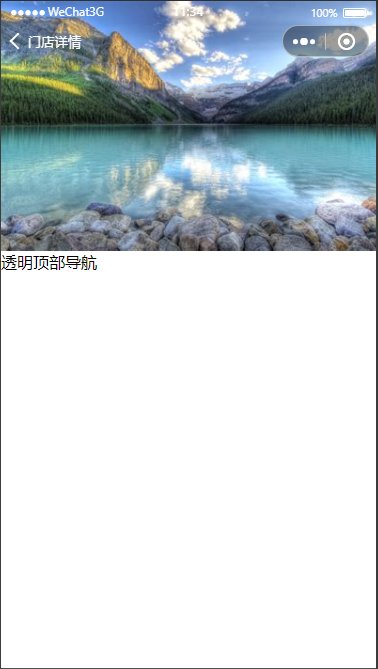
3.透明顶部导航
代码片段:https://developers.weixin.qq.com/s/CJEjgbml7BG3
[
点赞 5
](javascript:)[
收藏
](javascript:)