原文地址: https://qbeenslee.com/article/hugo-support-map-shortcodes/
收藏时间: 2022-08-05 09:34:21
文章分类: hugo
文章标签:前端,地图,hugo,shortcodes
Hugo支持插入地图的shortcode
Hugo是什么? 本博客网站就是使用有Hugo渲染, 关于Hugo的介绍可以看这里
Ps: 在Hugo面前, hexo的渲染速度就是一个渣渣!
概述
在博客网站里插入地图容器我觉得是一件很棒的功能, 比如分享自己的旅行记录.
所以, 就有了这篇文章 ~ ~
大体实现
依赖框架: leaflet.js 地图源 : openstreetmap.org 实现方式: hugo shortcode
示例
代码
参数说明
| 字段 | 含义 | 必填 | 备注 |
|---|---|---|---|
| h | high, 容易的高度 | 默认360px | |
| w | width, 容器的宽度 | 默认为容器的宽 | |
| pos | position, 地理坐标 | ✓ | “经度,维度” |
| zoom | 缩放系数 | 默认16, 范围: 1~18 | |
| alt | alert, 弹出框文本 | 没有指定位置则为中心点 | |
| altLan | alert的经度 | ||
| altLat | alert的维度 | ||
| displayZoom | 显示 放大/缩小 按钮, true 显示 | 默认隐藏 |
实现
模板文件
创建shortcodes模板文件 layouts/shortcodes/map.html, 如下:
{{- if .IsNamedParams -}} {{- $mapPosition := (split (.Get "pos") ",") -}} {{- $mapLon := default 120 (index $mapPosition 0) -}} {{- $mapLat := default 30 (index $mapPosition 1) -}} {{- $mapWidth := default "100%" (.Get "w") -}} {{- $mapHeight := default "360px" (.Get "h") -}} <div class="map-box"> <div id="map-{{$mapLon}}-{{$mapLat}}" style="max-width:{{$mapWidth}};height:{{$mapHeight}};"></div> </div> <script> var mymap = L.map('map-{{$mapLon}}-{{$mapLat}}', { attributionControl:false }).setView([{{$mapLat}},{{$mapLon}}], {{ if .Get "zoom" }}{{ int (.Get "zoom") }}{{ else }}16{{ end }}); L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {}).addTo(mymap); {{ if .Get "alt" }} {{ if and (.Get "altLat") (.Get "altLon") }} var marker = L.marker([{{.Get "altLat"}}, {{.Get "altLon"}}]).addTo(mymap); {{ else }} var marker = L.marker([{{$mapLat}},{{$mapLon}}]).addTo(mymap); {{ end }} marker.bindPopup("{{.Get "alt" }}").openPopup(); {{ end }} </script> {{- end -}}
依赖
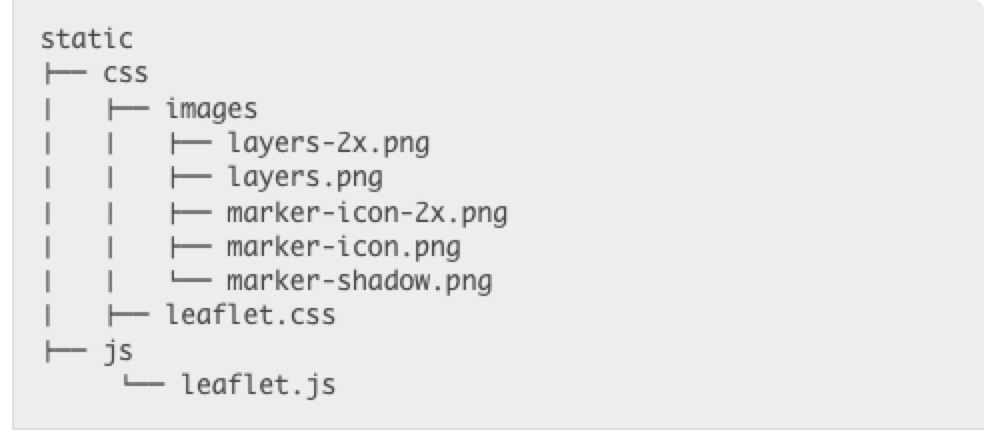
在 leafletjs下载页1获取相应的js, css, image文件, 存放在主题static目录下:
在<head>中引入文件:
<script type="text/javascript" src="/js/leaflet-ab59f61559.js"></script>
<link rel="stylesheet" href="/css/leaflet-7be53ed796.css"/>`
文章作者: qbeenslee